Are you looking for ways optimise your images to get the maximum benefits for SEO purposes? If so, you'll want to optimise your images for four primary reasons:
- Speed - Having images that load quickly for your users will mean that your webpage speed isn't compromised and is within 3 seconds.
- SEO - Setting certain attributes for the image will allow search engines to correlate the keywords your after with the image but we will discuss these in depth.
- Usability - Images should be displayed right away. If the speed is slow, this affects your users experience.
- Accessibility - By adding alt tags and titles to your images, you'll cater for visually impaired users, allowing all types of users to understand the content that is displaying on your website.
Steps to Optimise an Image:
1. Reduce Image Size
A large proportion of images that are used within web-pages are excessively too big. For example if you have an image that is 500px by 500px, and the image is loading inside the web-page as only 250px by 250px then the image could be reduced in half already.
You can reduce the image size by using popular programs such as:
Adobe Photoshop
GIMP
2. Compress the Image
After you have reduced the size of the image, we can then compress the image using Smart PNG and JPEG compression by popular tools such as:
3. Rename the Image
The next step after compressing the image, is to rename the image with a specific image name referencing the particular keywords that we want to target. For example, if you are trying to target the key term of 'Web Design Kent', you may name the image one of these examples:
- web-design-kent.png
- web-design-services-kent.png
- web-designer-kent.png
In each of these examples, we are making sure that each of the keywords are easily readable by search engines as they are separated by the dash character.
If we reference spaces where the dashes were inside the image, this can cause readability issues with search engines as in the URL, they will appear like so:
- web%20design%20kent.png
- web%20design%20services%20kent.png
- web%20designer%20kent.png
We start to see readability go out the window as these are a lot uglier, and much less readable. On top of this, images may break and not properly show, so always make sure to use a dash as the seperator instead of spaces or underscore characters.
4. GeoTag Images
Geo-tagging images has been around for several years now. If you're unfamiliar with the term, it essentially means referencing where this photo was taken using geo-coordinates by specifiying latitude and longitude.
Modern day smartphones with the location GPS on will automatically do this for you, but we can also use tools such as GEOImgr for any images that we want to set a particular GPS position for the image.
5. Alt Tags
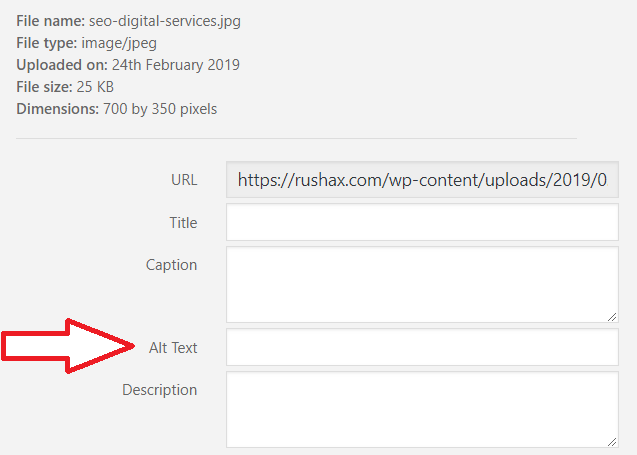
If you're using a content management system such as WordPress, adding alt tags are easily inputted for images. Inside the media gallery, we can select the image and specify the alt tag shown in the image below.

When search engines crawl your site, they will then start to see a few attributes that we've set so far such as:
- A fast loading image
- The image name (URL friendly as wording is separated by dashes)
- Geo cordinates set for the image