When adding local business markup schema to your company website, you'll need to make a decision of which way you implement this. You have two choices:
- Markup Schema through JSON-LD
- Markup Schema through Microdata
What is the difference between JSON-LD and Microdata?
JSON-LD information is implemented through a programming language called JavaScript, whereas Microdata is implemented from standard HTML. JSON standards for JavaScript Object Notation, defining very structured data to allow information to be easily readable for search engines and APIs.
Implementing Markup Schema through JSON
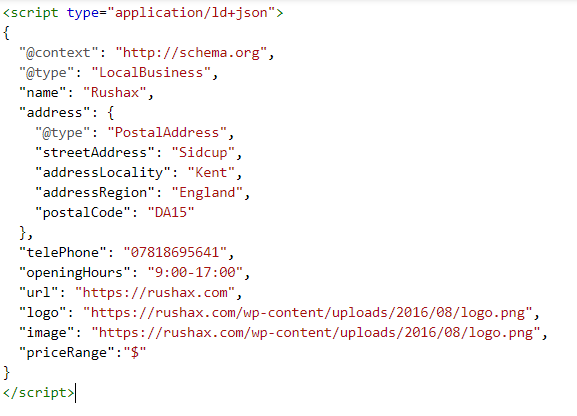
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "[Enter: Your Company Name]",
"address": {
"@type": "PostalAddress",
"streetAddress": "[Enter: Street Address i.e 13 Main Street]",
"addressLocality": "[Enter: Borough/Suburb/Town/City]",
"addressRegion": "[Enter: County (UK) / State (US)]",
"postalCode": "[Enter: Postcode of Business Address]"
},
"telePhone": "[Enter: Company Phone Number]",
"openingHours": "[Enter: Business Opening Hours i.e: 9:00-17:00]",
"url": "[Enter: Full Website URL including http/https]",
"logo": "[Enter: Full Website URL of your business logo]",
"image": "[Enter: Full Website URL of your business image]",
"priceRange":"$"
}
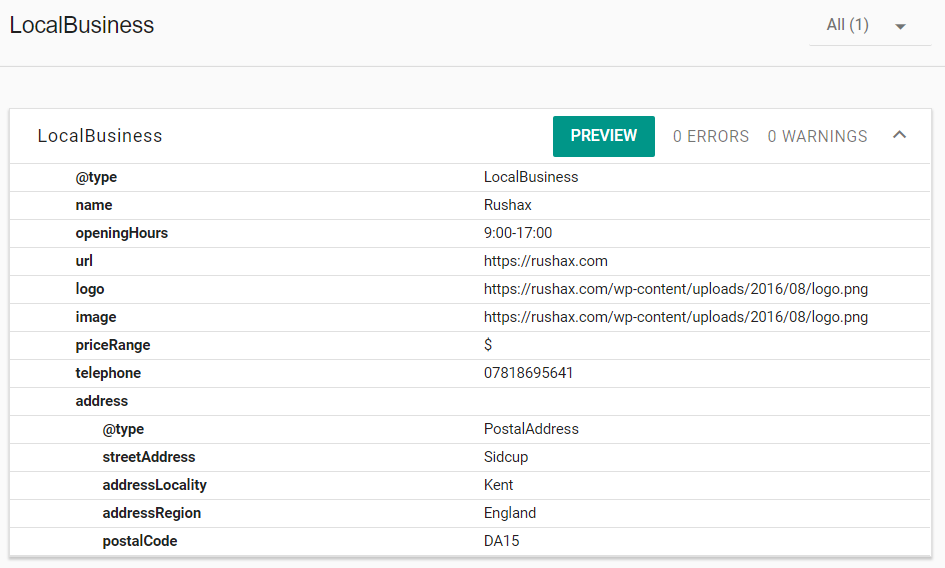
</script>After removing the placeholder elements, you'll be able to test the code to make sure that there are no errors on Google's Structured Data Markup Tester Tool.